最近知った耳で聞ける読書アプリ。780円聴き放題。これは革命。自転車や電車やどこでも聞ける。これで1日1冊、年間100冊の本のハードル下がった。読書が本なしで楽しめる!荷物にならへんし、いいですよ! - audiobook.jp
![]() 無料期間あるので是非お試しを。世界変わります^^。
無料期間あるので是非お試しを。世界変わります^^。
皆さんこんにちは!
有料テーマの中でも、様々なブロガ―がオススメしているのが、affinger5です。
今日はそんなaffinger5の
affinger5のデザイン済みデータって何?
デザイン済データのメリットやデメリットは?
どんな種類があるの?
実際の導入の仕方は?
について書いていきます。
最後まで読んでいただければ、affinger5のデザインについて詳しくなって、いざ導入するときの不安もなくなる他、自分の理想がふんだんに詰まって、なおかつおしゃれなブログサイトができますので、ぜひ参考にしてくださいね。
そもそもaffinger5って何?について知りたい方はこちらの記事をどうぞ
affinger5のデザイン選択肢

まずaffinger5のデザインは、主に2種類の選択肢があります。
一つ目は豊富なデザインから、自分で理想のサイトをカスタマイズする方法。
-300x300.jpg)
そして二つ目は、デザイン済データから選ぶ方法です。
こちらはカスタマイズと違って、既にデザインがしてあるものなので、プログラミングの知識がなくても、大丈夫なほか、使うだけで誰でも簡単にブログのデザインが完成するので、デザインやセンスに自信がない方でも、ブログや自分の理想のサイトを作成することができます。
-300x300.jpg)
今回は、カスタマイズは置いておいて、デザイン済データをもっと詳しくみていきましょう!
デザイン済データのメリット

先ほど挙げた
プログラミングの知識がなくてOK
簡単にブログのデザインが完成する以外にも
- そもそもデザイン設定の時間を記事更新に使える
- サイトに統一感が生まれ、読まれやすくなる
などのメリットがあります。
-300x300.jpg)
まずは記事更新しないことには始まりませんから。
デザイン済データのデメリット

メリットだらけに感じますが、もちろんデメリットもあります。
画像などは自分で用意する必要があるので、サンプル通りにはならない
サンプルは、画像も踏まえて、おしゃれな統一感を持っていますから、画像が、あまりにもあっていないと、せっかくのおしゃれなサイトが、崩れるかも。
それでもカスタマイズするよりは、簡単ですけどね!
affinger5通常版デザイン済データ
そんなデザイン済データですが、
affinger5には、通常版の方に7種類。
有料版であるEXにすると3種類増えますので、二つ足すと全部で10種類もあります。
まずは通常版の7種類を紹介しますね!
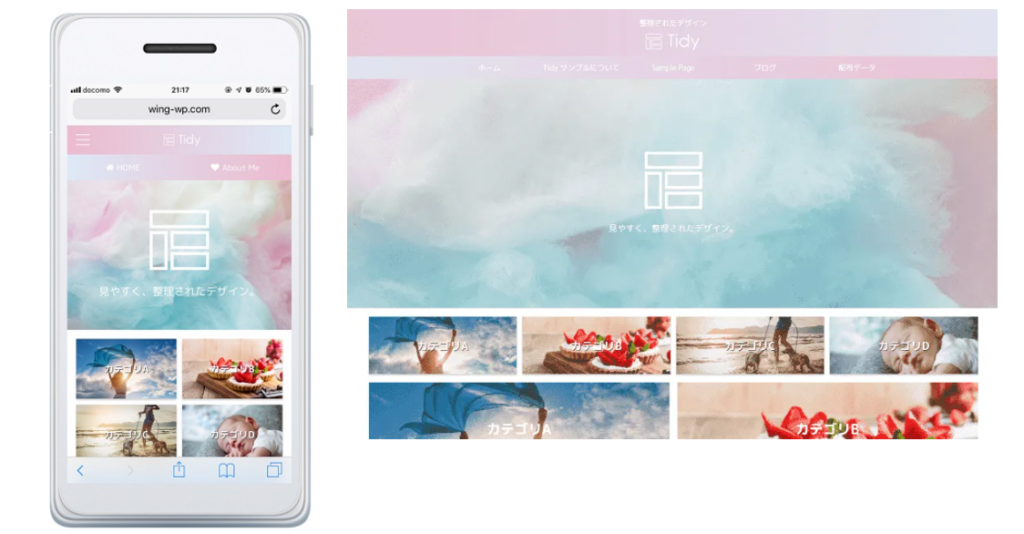
Tidy
まず一つ目は、Tidyというデザイン済データです。

めちゃくちゃ見やすさを意識してあって、なおかつ、割とシンプルなんで、どんなサイトでも使えるんじゃないかなという印象です。
かなり個人的な意見ですが、Tidy自体に、明るいイメージがあるので、サイトイメージが明るい方には特にオススメです。
トップが大きくなっているので、一番いい記事をトップに置いておくといいですね。
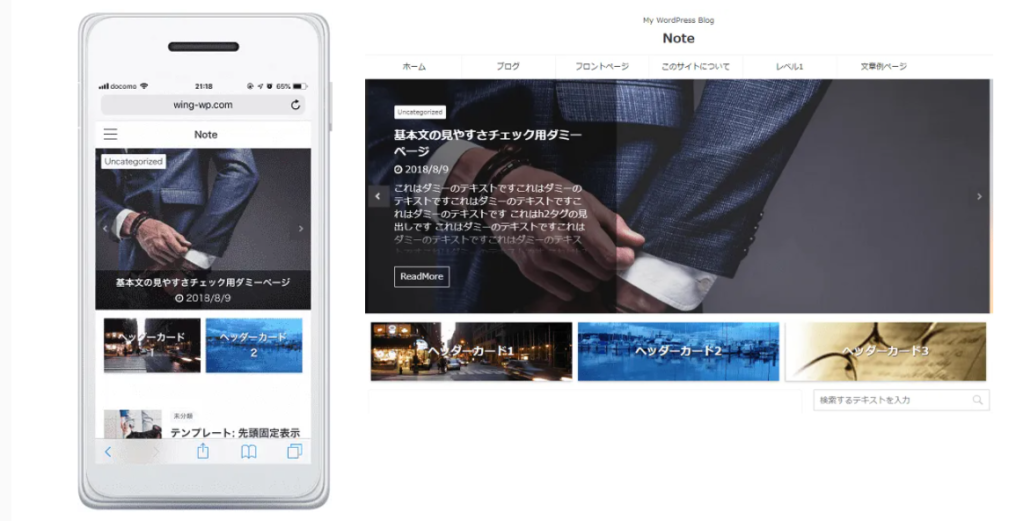
NOTE.2020

こちらはめちゃくちゃスタイリッシュですので、特にビジネス系サイトやブログに、おススメです。
-300x300.jpg)
このデザインを使うだけでかなり洗練された都会のイメージを与えますね
謎の説得力が生まれるサイトだな~と個人的に思いますので、迷ったらこれにしとけば、間違いはない気がします!
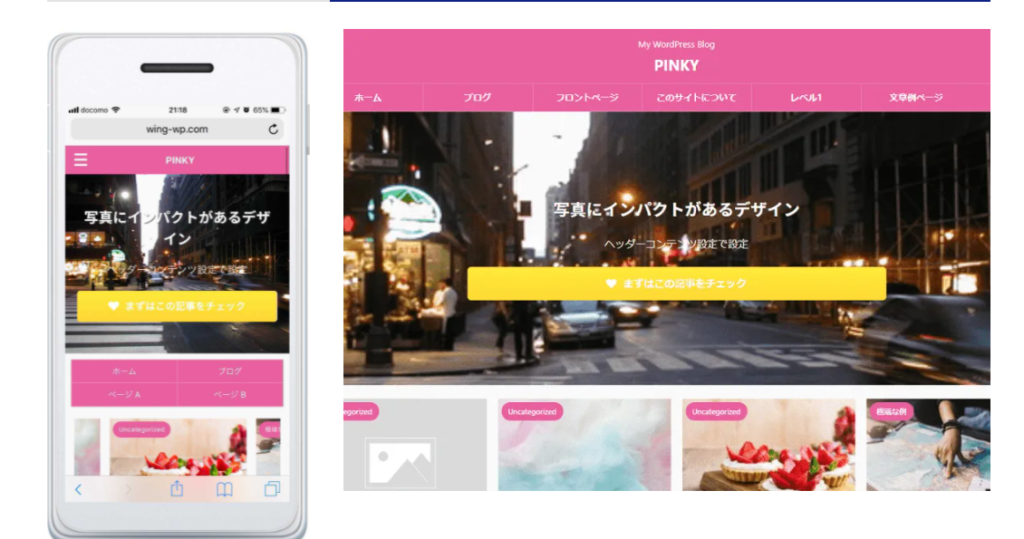
PINKY

写真でアピールしたい方におススメのデザインですね!
旅行関係や、グルメなどの、特に写真が大切になるようなジャンルの方は、うまく活用するといいですね!
-300x300.jpg)
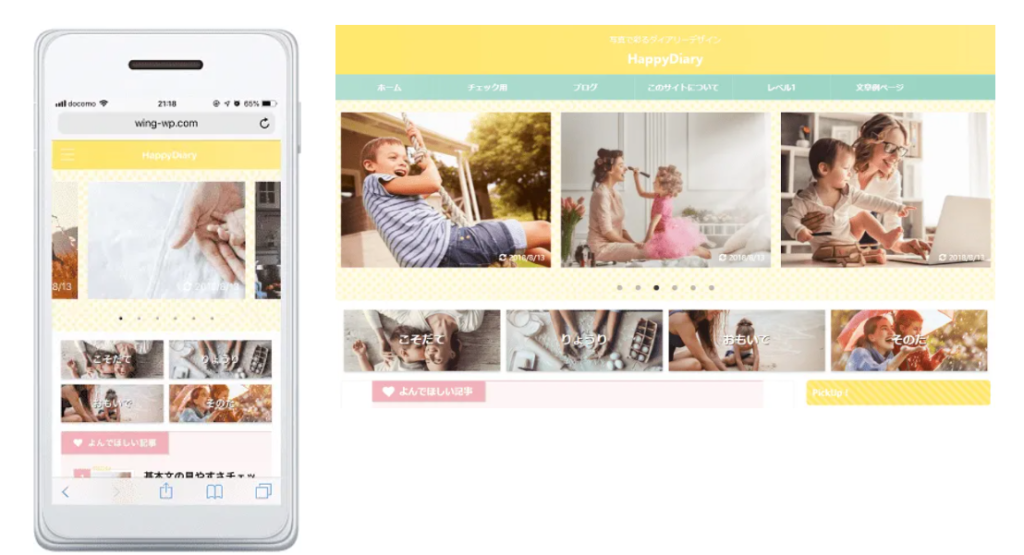
HappyDiary 2020

こちらはビジネスよりかは、日記よりの方におススメです。
雑記ブログを書いている方には、親近感を与えるデザインでもありますので、記事内容とマッチすれば、さらに良いサイトになること間違いなしですね!
成長過程なども、見やすくていいと思います!
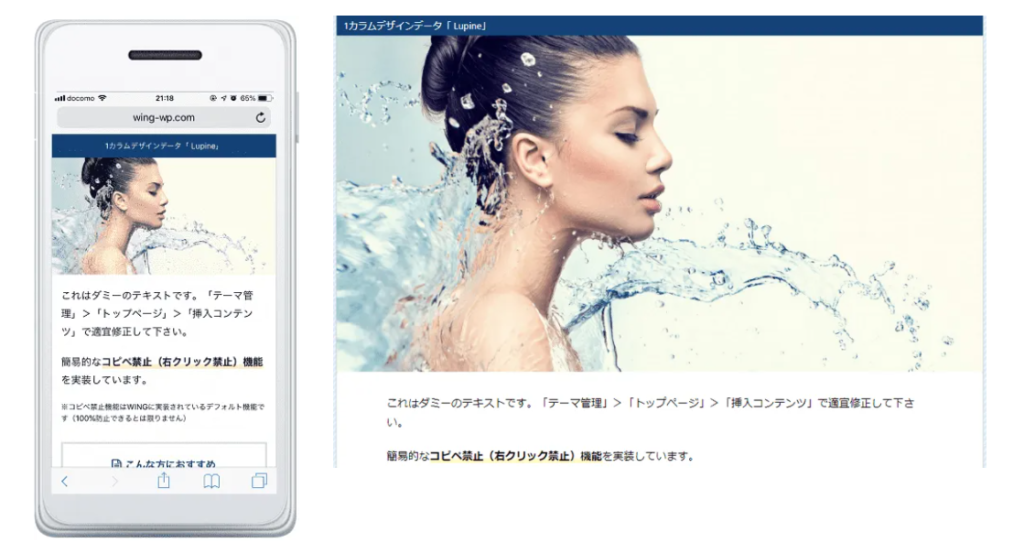
Lupine 2020

こちらも、NOTEと同じく、とてもシンプルで一番使いやすいタイプだと思います。
私自身もそうだったんですが、最初のころって、自分のイメージを、ふんだんに入れれば、入れるほど、まとまりなくなって、「なんだこのごちゃごちゃしたサイトは!」ってなりやすいんです。
だからシンプルなデザインで、記事なども入れて、イメージが沸いたうえで、カスタマイズすると失敗が少なくて済みます。経験者は語る。
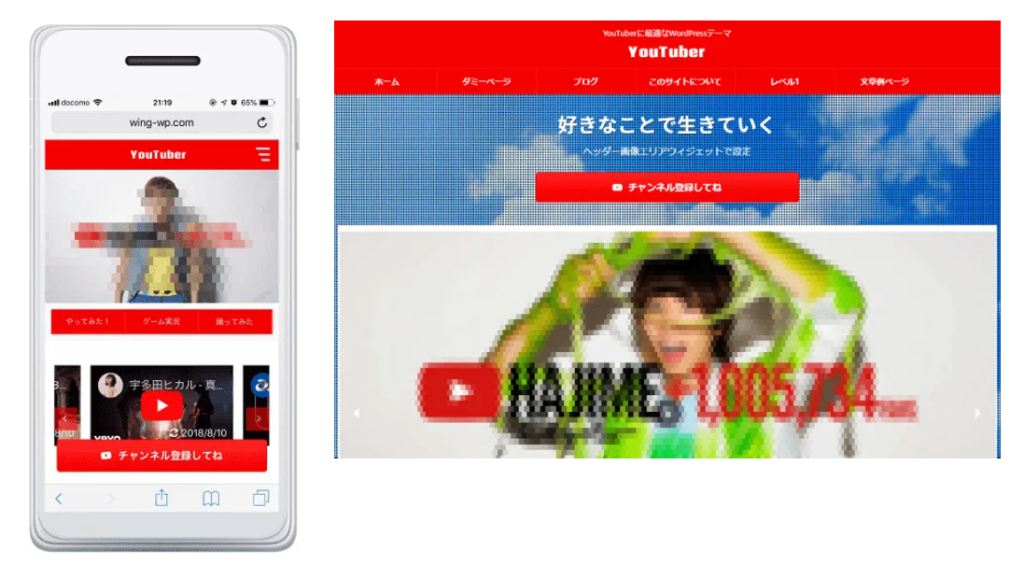
YouTube

これはタイトル通りですが、ユーチューブしてる方におススメです!
トップに目立つように、おけるので、特に自分のチャンネルを伝えたい方におススメですね。
一番お気に入りの動画などを設置して、ほかの動画も見てくれるような導線作りをしても面白いと思います!
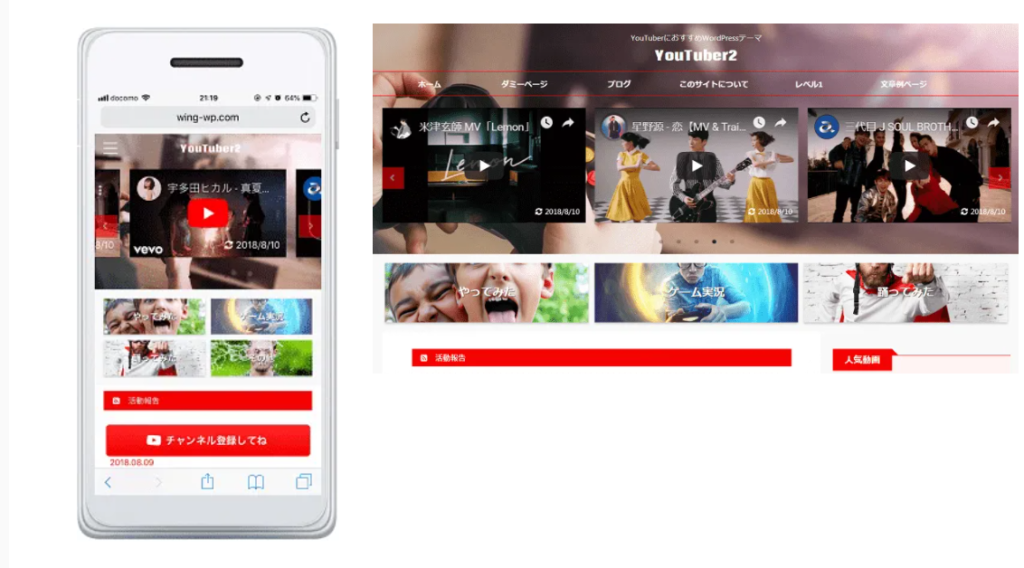
YouTube2

こちらは、一つが目立つというより、全体的なバランスが取れていますので、
様々な動画を見てほしい人や、事務所などの複数のチャンネルをトップにおける方がいい人に向いているデザイン済データだと思います。
-300x300.jpg)
affinger5 EX版デザイン済データ
次に、有料版3つを紹介していきます!
通常版より多機能なので、その分、レベルの高いデザインにすることができます。
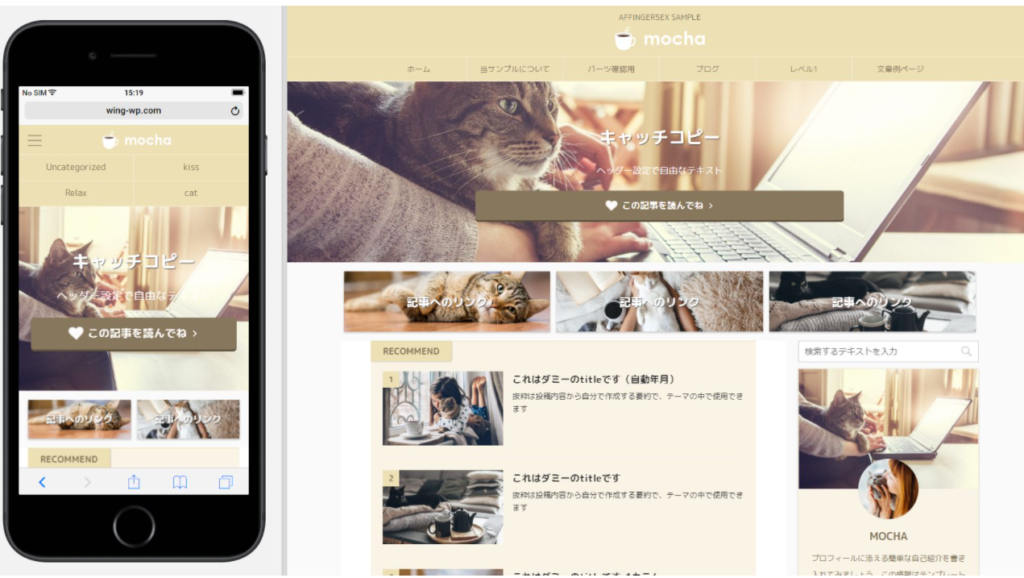
MOCHA

記事一覧がカードタイプになっているので、サイト内の他の記事を見てもらえる機会が増えます。
いい記事を書いているのに読んでもらえないってことはかなり損になりますからね!
また、色合いも落ち着いていて、優しい雰囲気を放っていますので、使いやすくいいサイトだと思います。
INAZUMA

同じくカードタイプですが、よりシンプルになっています。
ですが、きちんと黄色の差し色で、メリハリもついていますので、シンプルでありながら、強調もできる優秀なデザインです!
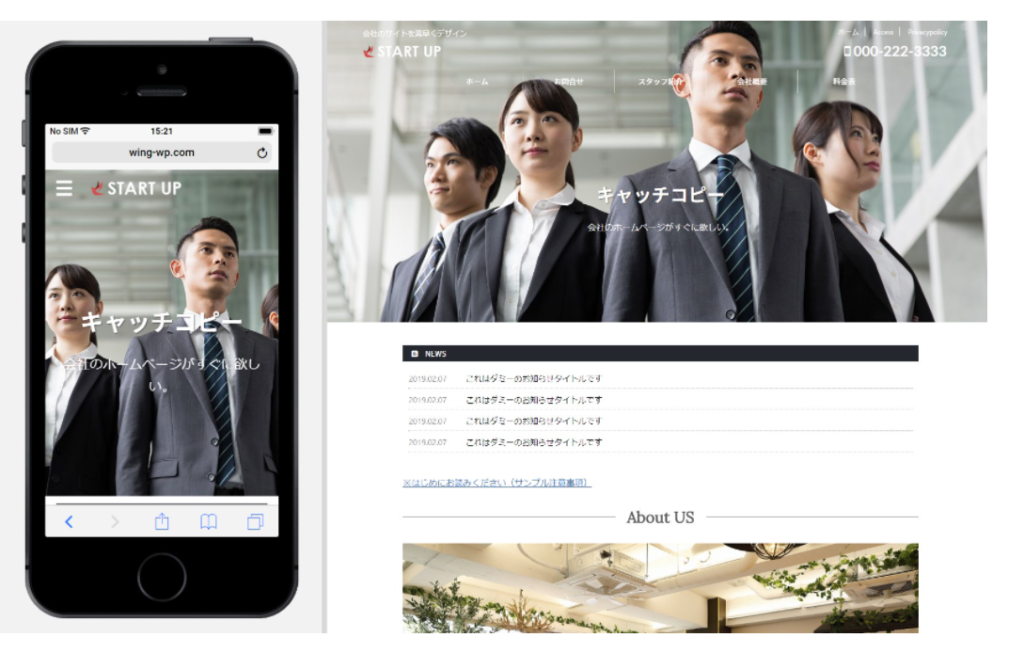
START UP

企業のサイトにありそうなデザインになっています!
会社のホームページなどに使うと、かなりこれだけで、こなれた雰囲気も出せるので、おススメです!
-300x300.jpg)
デザイン済テーマ共有サイトもチェック 先ほどのデザイン済データ以外にも、affinger5公式の方に、デザイン済みデータ共有サイト「WING CLOSET」もあります。 affinger5ユーザーがそれぞれ作ったデザインが共有されているので20種類以上のデザインに出会えます! 先ほどの中に気にいるデザインがなくても、共有サイトを見れば、必ず見つかるでしょう!
デザイン済テーマ設定の手順

ここまでで、自分が導入したいデザイン済データについて理解できたことと思いますので、
実際に、設定していきましょう!
簡単に言うとこの手順になります。
- affinger5をインストールして、子テーマに設定する
- デザイン済データをダウンロード
- 必要なプラグインをインストール
- Widget Importer & Exporterでウィジェットをインポート
- Customizer Export/Importで設定をインポート
-300x300.jpg)
まずはインストール&ダウンロード

affinger5をインストールして子テーマに設定する
これは外観を選択後、テーマにある新規追加で、インストールできます!
インストールしたら、子テーマである「WING-AFFINGER5 Child」を有効化したら、完了です!
デザイン済テンプレートをダウンロード
先ほどのデザイン済データの中から、自分の理想に合うのがあれば、承諾事項を了承の上、ダウンロードする というボタンを押します。
デザインデータをダウンロードしたら「sample4-(自分が選んだサイト名).zip」というファイルが、フォルダに入ります。
このファイルを開けると、4つのファイルがあります。
- ウィジェット用 Customizer Export/Import
- カスタマイザー用 Widget Importer & Exporter
- テーマ管理用 データ引継ぎプラグイン
- ご利用前に必ずお読み下さい.txt
4つあることが確認出来たら、まずこれで、デザイン済みデータのダウンロードが完了となります!
必要なプラグインをインストール
先ほど選択したデザインデータを、自分のWordPressへ取り込むにあたって、プラグインが必要になるので、次は必要なプラグインをダウンロードします!
Customizer Export/Import
Widget Importer & Exporter
この二つは無料で導入可能です!
手順
プラグインを押して、新規追加を選択。
右上にあるキーワードのところに、プラグイン名を入力すれば、表示されますので、今すぐインストールを押して完了です!
この手順で
- Customizer Export/Import
もインストールしましょう!※有効化も忘れずに。
もう一つ必要なものとして、「データ引継ぎプラグイン」というものがあります。
これは、affinger5の公式プラグインなので2,980円(税込)の有料です。
こちらについては後ほど、詳しく説明します。
これでダウンロード&インストール→インポートの、ダウンロード&インストール部分も終了です!
続いてインポートしよう

続いてインポート手順を説明します!
実際にデザインを設定するために必要な工程です!
Widget Importer & Exporterのウイジェットインポート
まずは、ウィジェットのデータ適用をします。
Widget Importer & Exporterというプラグインを利用します。
手順
ツールから、Widget Importer & Exporterを選ぶと、Widget Importer & Exporterページが開きますので、そこのファイルを選択ボタンを押しましょう。
このフォルダの中に「wing-wp.com-〇〇-widgets.wie」というファイルがあるので、開いてください!
○○で表示してある部分は、自分が選んだデザインデータによって、変わります
ファイルを開いたら、ウィジェットをインポートを押せば、これでインポートは終了です。
Customizer Export/Importの設定をインポート
次に、カスタマイザーのデータを適用します。
これにはCustomizer Export/Importのプラグインを利用します。
手順
WordPressのダッシュボードから、外観を選択後、カスタマイズを押します。
先ほどと同じくフォルダの中にaffinger5-child-export.datというファイルを選択します。
このファイルをインポートボタンからインポートできたら完了です!
-300x300.jpg)
文字の説明だと、難しいと思いますが、実際の画面を見ながら、この通りやってもらえれば、きちんと設定できますので、ご安心を!
有料のデータ引継ぎプラグインは必要ですか?

結論から言うと、無理にはいりません!
データ引継ぎプラグインは、テーマ管理用データをインポートするための専用プラグインです。
しかし、お金払ってまで、必要かといわれると。って感じです。
実際に、ウィジェット用データとカスタマイザーデータの2つだけでも、サイトとしては、十分に成り立ちました。
データ引継ぎプラグインがないとカスタマイズする部分は多少増えますが、購入する必要はないかなと感じます!
まとめ

ということで、
- affinger5のデザイン選択肢
- デザイン済データのメリット&デメリット
- affinger5デザイン済データ無料&有料10選
- デザイン済テーマ設定手順
- 有料のデータ引継ぎプラグインは必要ですか?
についてまとめました。
affinger5だからこその便利な機能、デザイン済みデータです。
-300x300.jpg)
理想のサイト作りに、力を貸してくれますので、ぜひ利用してみてはいかがでしょうか
—————————————————————————————————————————
「ラーメン二郎」でおなじみのみこみこです!
つーか君は誰なん?みこみこってなんや!
超ちょっとだけ自己紹介いたします。
僕は、システムエンジニアでした。いわゆるプログラマーみたいな仕事でした
ブログで300万PV達成&最高月収350万した過去があります
ブログで月100万以上稼ぐことに成功して
SE辞めました。
資格は運転免許しかない
高校受験も大学受験も失敗しつづけ、就職は東証1部企業だったものの
なんとかIT企業に就職するも、鬱病で退職。
仕事もできない、鬱病になるような人でした。
面倒臭がりのダメダメ人間ですが、なんとか仕事辞められるくらいの
収入は手に入れました。
正直、やったら誰でもできると思います。
トレンドブログで会社辞めた方法教えます。
僕がどうやって仕事を辞めて月収100万
稼げるようになったか、下記の記事で公開しています。
「月100万稼ぐまでの物語」はこちら
—————————————————————————————————————————
メルマガもやっております。ポケットモンスターでいうなら、ブログ博士並みに、ブログの話しまくっていますw
月18万円の人生から脱出したい人はこちら!—————————————————————————————————————————
↓トレンドブログで稼げた話まとめました↓
トレンドブログで稼いだストーリー知りたいって??ここ押してもらえばわかりまっせ☺—————————————————————————————————————————

















名前:みこみこ 専門:トレンドブロガー&外注化プロ(今まで500人以上一人で雇った経験あり) 肩書き:元システムエンジニア IT系会社員でした! 一緒に働いてた、高橋リーダーにパワハラされてたエンジニア時代に「なんで俺は毎日やりたくもないエンジニアをしているんだ」と思い、在職中にブログで収益化。 平日の隙間時間をフルコミットして、外注化をして最高1日100記事作成を可能とした。 そしてわずか半年で300万PV達成!当時100万収益達成。(アドセンスのみで) 最高月収500万以上達成!(2022年8月達成) 現在は、社畜で忙しい方々に、ブログを書いてもらう方法を伝授している! 会社辞めたくて、ラーメン二郎がきっと好きだと思う給料18万で頑張っているサラリーマンの方々に「ブログは自分で書いたらキツすぎっす」とお話しさせていただいています。得意分野は外注化&トレンドブログ&SNS運用。1人で常時100人程雇い、最低でも1ヶ月100記事以上を自分の時間を使わずに記事追加しており、時間のない社畜に外注化を薦めている。
みこみこってどんな人か見てみる!