最近知った耳で聞ける読書アプリ。780円聴き放題。これは革命。自転車や電車やどこでも聞ける。これで1日1冊、年間100冊の本のハードル下がった。読書が本なしで楽しめる!荷物にならへんし、いいですよ! - audiobook.jp
![]() 無料期間あるので是非お試しを。世界変わります^^。
無料期間あるので是非お試しを。世界変わります^^。
affinger6が話題で気になるけど
- 機能が知りたい!
- 何が使えるのが知りたい
- 装飾を知ってイメージしたい
なんて方、いますよね。
-300x300.jpg)
ですが、簡単に決められるほど、決して安くはないのがサイトテーマです。
affinger6についてしっかりと理解し、
-300x300.jpg)
この記事では、そんな皆さんの悩みを解決するべく、affinger6の通常版機能についてまとめています。
正直affinger6 は、記事を書く時に使える装飾がありまくりで
-300x300.jpg)
ってほど、あるわけです。
ただそんなたくさんの機能を初心者でも簡単に扱えるようにしてあるからこんなに人気なんですよね。
さらに詳しくaffinger6について知りたい方はこちらの記事をお読みください。
きっと皆さんのサイト選びの参考になると思いますので最後まで読んでいただければと思います。
装飾一覧

自分のサイトでお金を生み出すためには良い記事を書くこと、つまりは読者が見やすい記事を書くことです。
-300x300.jpg)
そこで重要になるのが、装飾です
様々な装飾がありますので、見ていきましょう!
このサイト自体はストークなので、何か所かには、イメージ画像を貼っていますので参考にしていただければと思います!
テキスト
これは説明も必要ないかなとも思います。(笑)
- 赤文字
- 太文字
- 赤字の太字
- 大文字
- 小文字
-300x300.jpg)

テキストだけでこんなに使えちゃうわけですね。
自分が伝えたいところは、テキスト装飾を用いて、しっかり目立たせていきましょう!
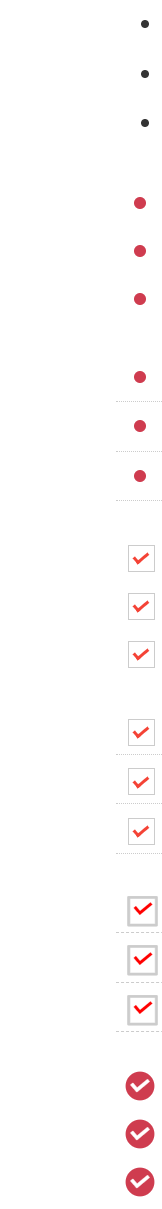
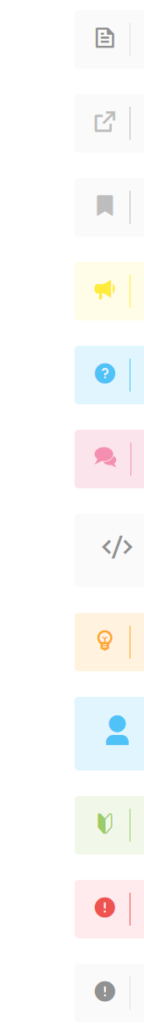
アイコン
アイコンにもこんなに種類があります!!
-300x300.jpg)
- はてなマーク
- 注意マーク
- 人物マーク
- チェックマーク
- メモマーク
- 王冠マーク
- 初心者マーク

この先の装飾の説明にほとんど、同じ説明が出てくると思いますが、affinger はカスタマイズ性に富んでいるので、文字色や大きさの変更が可能です!
見出し
目次には反映させたくないけど目立たせたい!って方にオススメの見出し装飾です。
- キャッチコピー風の小さい見出し
- 記事タイトル風の大きい見出し
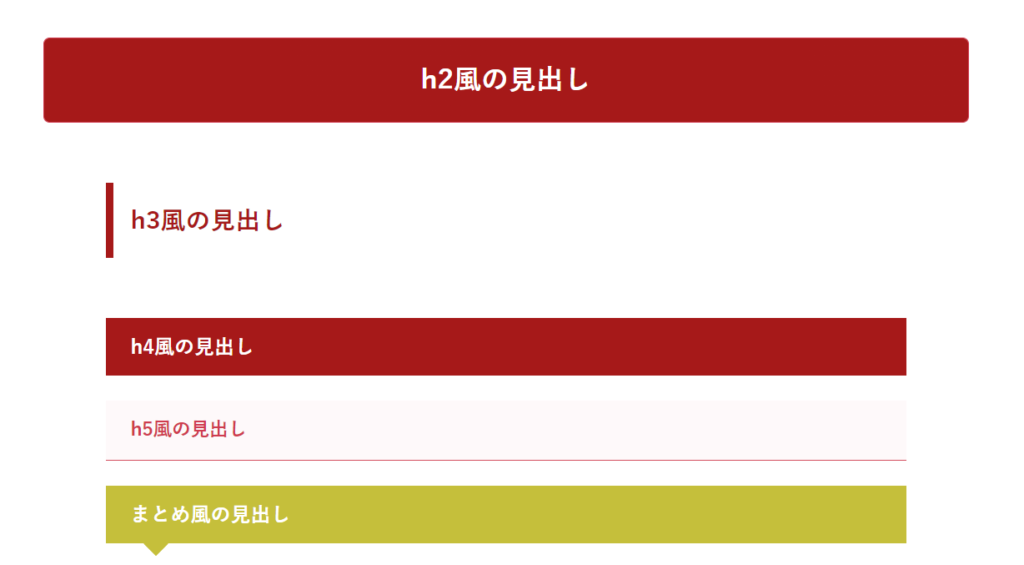
- h2風の見出し
- h3風の見出し
- h4風の見出し
- h5風の見出し
- まとめ風の見出し
イメージわかない方は、こんなイメージです!
⇊⇊⇊⇊

-300x300.jpg)
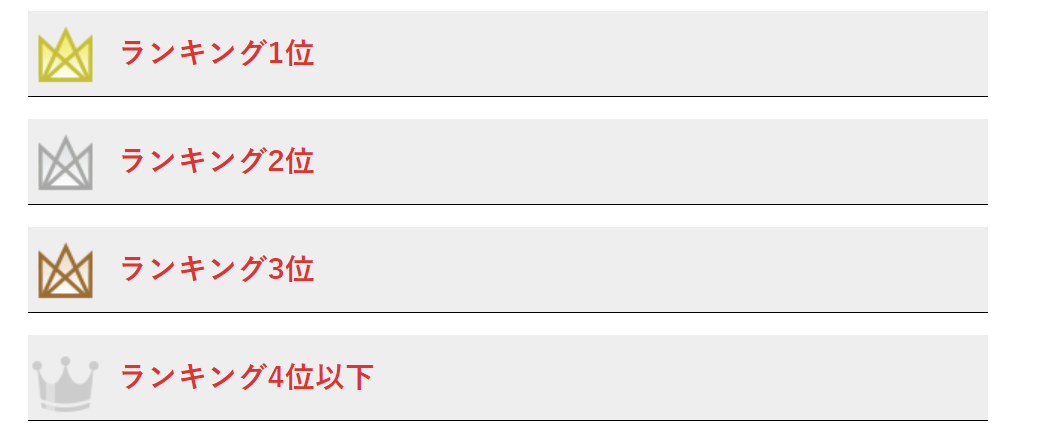
ランキング見出し
なにか紹介したいときに最高に使えます!!
- ランキング1位
- ランキング2位
- ランキング3位
- ランキング4位以下
こんな感じになるので、ここに紹介したいものをはめ込んでいく感じですね。

カスタマイズ可能になっているので、色変更などして、自分の好みのランキングを作成しましょう!
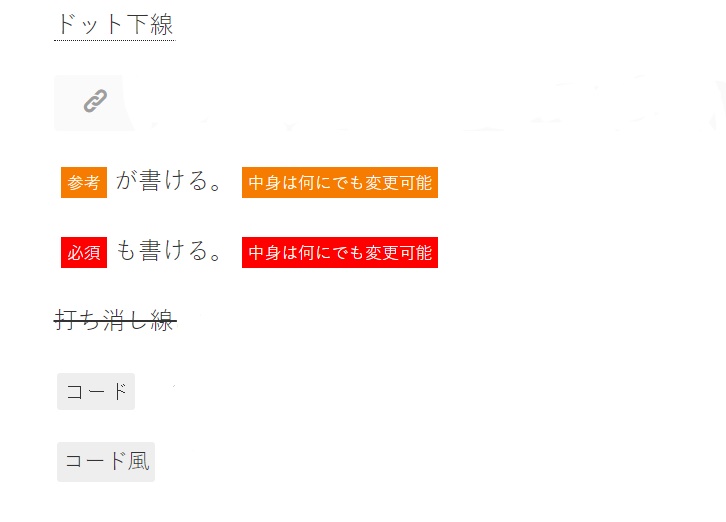
マーカー
文字にマーカーで線を引いたみたいにできます。
-300x300.jpg)
- 黃マーカー
- 黃マーカー(細)
- 赤マーカー
- 赤マーカー(細)
- 青マーカー
- 青マーカー(細)
- 鼠マーカー
- 鼠マーカー(細)
記事をおしゃれになおかつ、目立たせることが出来て大変おススメです。
イメージ
イメージ
イメージ
イメージ
写真の装飾
写真をただ貼るのでも十分伝わりはしますが、そこにさらに、いろいろ装飾ができるんです!
- 枠線付き
- 写真の機能、装飾
- ポラロイド風
- ワイド
- 夕方
-300x300.jpg)
またポラロイド風には、余白にコメントを入れることもできるので、うまく使い分けて自分の記事をより華やかに伝わりやすく、そして目立つようにしていただければと思います。
ボックス
ここまででかなり多用しているボックスです。
- 黄色いボックス
- 薄赤のボックス
- グレーのボックス
- 引用風のボックス
- ワイド背景
- ワイド背景(左寄せ)
- ワイド背景(右寄せ)
このボックス以外にも、コードが打てる人は自分でカスタマイズすることが可能なので、
色を変更したり、吹き出しや、クリップメモなど(後ほど説明)を用いて、自分だけのオリジナルボックスを作成するのもいいと思います!
-300x300.jpg)
リスト表示
なにかをまとめたいときにかなり見やすくできて役に立つのがリストです。
- 例
- 例
- 例
- 例
- 例
- 例
affinger にはリストだけでこんなに種類があります!!

もちろんこれ以外にもまだあります。
ボックスや文字とも組み合わてカスタマイズすると様々なリストが作れます!
-300x300.jpg)
カードスタイル&ブログカードスタイル
内部リンクをおしゃれにカードスタイルにできます。
当ブログでもよく使っているこんなイメージのやつです。
種類が3つあるので、自分のサイトや、PCなのか、スマホなのかでも使い分けたりするとよさそうですね。
クリップメモ
こんな感じでかわいらしくなおかつわかりやすく、クリップメモが使えます。
-300x300.jpg)

また以下のように絵に+してテキスト(文字)がついているのもあります。
- ペンの絵にメモの文字
- 引用マークに参考の文字
- メモマークに関連の文字
- ビックリマークに注意の文字
- チェックマークにチェックの文字
- 矢印マークに次に進むの文字
- 前に戻る
- 質問
- Aマークに回答の文字
個人的にはテキスト付きの方がより、伝えたいことが伝わるかなと思いました!!!
ミニ吹き出し
-300x300.jpg)

一言要点などまとめたいときに使えますね。
こちらもカスタマイズ可能なので、文字の色や背景の色、そして表示位置なども調整できます。
複合アイコン
複合アイコンとは、上で紹介したクリップメモと、ミニ吹き出しがセットになっている感じです。
-300x300.jpg)
これもミニ吹き出しと同じく、要点などに使うといいのではないかと思います。
なんとアイコンを付けてより、わかりやすくなっているのもあるみたい。
- 自由なメモ
- ココがポイント
- ココがおすすめ
- ココがダメ
- ココに注意
- さらに詳しく
- ◯才女性
- ◯才男性
- 自由なメモ
- ココがポイント
- ココがおすすめ
- ココがダメ
- ココに注意
- もっと詳しく
- つまづきポイント
イメージ画像なんだけど・・・・・・

こんなに便利すぎると逆に使えんw
毎度のごとく、この複合メモも、各種カラーや角の丸みなど自由にその場でカスタマイズ可です。
クリップメモがあるので、全部使うかは謎ですが、
アイコンと年齢がセットでついてるので、人の意見とかを書くときに、かなり使える気がしますね。
まるもじ
吹き出しだけで種類が多い~~~~
こちらは、さっきの吹き出しがまるもじになっているバージョンです。
- まるもじ(少)
- まるもじ(大)
言わんでいい気もしてきましたが、もちろんこちらも、いろいろカスタマイズができます!
文字の色や背景の色、丸みの角度、などを上手にカスタマイズして自分好みのまるもじを作成できると良いですね!
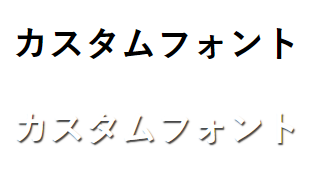
カスタムフォント
一番初めに出てきた、テキストにもさらに様々な装飾ができます。
本来であれば、コードいじったりと難しいことなんですが、affinger6なら記事投稿画面から簡単にできます。
-300x300.jpg)
参考画像のように、影を付けたりといろいろな装飾ができるので、ブログ上級者は特に自分のブログをワンランク上にするときに用いてください!

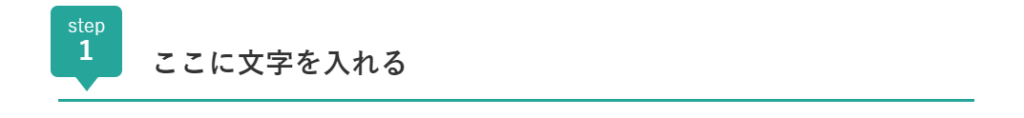
ステップ
文字が入れられます。
-300x300.jpg)

手順などを説明するときにかなり使えますね!
ポイント
こちらもステップと同じくです。
文字をいれて上手く活用してください!

ラベル
これはね~すごい(笑)
これ
⇊⇊⇊⇊⇊⇊

左上にあるピンク色のがラベルです。
背景の色や文字の色、変更可能です。
-300x300.jpg)
流れる文字
見本が出せないので、イメージしてほしいのですが、新幹線とかの電光掲示板広告のような流れる文字を作成できます。
オシャレに伝えられるので、見せたいことや伝えたいことがあるときなどに、トップページなどに設定しておくといいですね。
バナー風ボックス

ボックスと似ていますが、タイトルががっつり入れられます。
カスタマイズで、クリック広告が作成できます
いうのに飽きてきましたが、画像サイズや、文字の色、文字のサイズ、背景の色、などなどたくさんの設定を決めることが出来ます。
メモボックス
ボックスにメモという見出しがイラスト付きであらかじめ入っているので。かなり使いやすいですね~

もじこれがあったら多用しちゃいそうな予感がします。
スライドボックス
-300x300.jpg)
比較的長くなっている記事などを、もっと見るなどでまとめたいときにかなり重宝します。
こんなのもできちゃうんだなーと記事を書きながらだんだん感動してきました。
チェックボックスや、こんな方におススメボックス
メモボックスとかと同じ感じです!
用途に合わせて使い分けましょう!
-300x300.jpg)
カスタムボタン
あると便利なボタンです。
- ノーマルボタン11個
- 角丸ボタン5個、
- ミニボタン5個
- MCボタン4個
の合計25個あります。
-300x300.jpg)
角丸ボタン、ミニボタンなどなど
名前のまんま、角が丸いボタンや、ミニのボタンです。

ですが、ほかにも・・・・・・
またしてもカスタマイズできるので、
- 文字サイズ
- 文字色、
- ボタン色、
- ボタンの影色、
- 枠線色、
- 枠線太さ、
- 枠の角丸み、
- グラデーション、
- アイコンの種類、
- アイコンの位置(前後)、
- キラリと光るボタンのON、OFF設定などなど…
カスタイズしたら無限大の可能性しか感じませんね、
-300x300.jpg)
会話吹き出し
-300x300.jpg)
8人まで登録可能です。
写真と名前と、色をしっかりと設定しておけばすぐに、利用することが出来ます。
星評価

星の大きさは、サイズ変更可能です。
-300x300.jpg)
レビュー紹介や、ランキング紹介などで、星で表現できるのは、かなりわかりやすいのではないでしょうか!
読者が普段目にしているものをうまく記事に盛り込めるとかなり読みやすい記事になると思います。
affinger だからこそ、星も簡単に入れることが出来ていますんで、affingerを導入する人はバンバン使っていきましょう!!
記事一覧、カテゴリー一覧、オススメ記事一覧
簡単に記事一覧を貼ることも可能です。
自分のサイト内での滞在期間を十分に伸ばしてもらえれば、収益にもつながる可能性ありです!
-300x300.jpg)
アニメーション
アニメーション、つまり動かすことが出来るので、目を引きつけることができます。
適度に動いていると、視聴者の離脱を、減らすことが出来ます!
- 45℃揺れ
- ベル揺れ
- 横揺れ
- 縦揺れ
- 点滅
- バウンド
- 回転
- ふわふわ
- 大小
- シェイク
- シェイク(大)
- 拡大(揺れ)
- 過ぎる
- 戻る
- バースト
- 落ちる
結局は、記事を書く人がいかに読みやすい記事を作れるかにかかっているんですが、装飾はそのお手伝いの役目として、かなりいろいろ担っていることが分かっていただけたのではないでしょうか。
まとめ

ということで、affinger6の機能についてまとめました。
これだけでもかなりの数あるのに、さらに追加されることもあるみたいなので、使いこなせる日は二度と来ないんじゃないかってくらい素敵なテーマですね。
上位版である、EX版になると機能はもっと多くなっています。
正直この記事でも書ききれていないことはまだあるかと思いますので、また追加なりしていけたらと思いますが、一番はもじこの記事読んで、使ってみたいなって思ってくれた方がいたら、ぜひ使って覚えてもらえればなと思います!
最後まで読んでいただきありがとうございました!
—————————————————————————————————————————
「ラーメン二郎」でおなじみのみこみこです!
つーか君は誰なん?みこみこってなんや!
超ちょっとだけ自己紹介いたします。
僕は、システムエンジニアでした。いわゆるプログラマーみたいな仕事でした
ブログで300万PV達成&最高月収350万した過去があります
ブログで月100万以上稼ぐことに成功して
SE辞めました。
資格は運転免許しかない
高校受験も大学受験も失敗しつづけ、就職は東証1部企業だったものの
なんとかIT企業に就職するも、鬱病で退職。
仕事もできない、鬱病になるような人でした。
面倒臭がりのダメダメ人間ですが、なんとか仕事辞められるくらいの
収入は手に入れました。
正直、やったら誰でもできると思います。
トレンドブログで会社辞めた方法教えます。
僕がどうやって仕事を辞めて月収100万
稼げるようになったか、下記の記事で公開しています。
「月100万稼ぐまでの物語」はこちら
—————————————————————————————————————————
メルマガもやっております。ポケットモンスターでいうなら、ブログ博士並みに、ブログの話しまくっていますw
月18万円の人生から脱出したい人はこちら!—————————————————————————————————————————
↓トレンドブログで稼げた話まとめました↓
トレンドブログで稼いだストーリー知りたいって??ここ押してもらえばわかりまっせ☺—————————————————————————————————————————
.jpg)


-485x273.png)






-485x273.png)






名前:みこみこ 専門:トレンドブロガー&外注化プロ(今まで500人以上一人で雇った経験あり) 肩書き:元システムエンジニア IT系会社員でした! 一緒に働いてた、高橋リーダーにパワハラされてたエンジニア時代に「なんで俺は毎日やりたくもないエンジニアをしているんだ」と思い、在職中にブログで収益化。 平日の隙間時間をフルコミットして、外注化をして最高1日100記事作成を可能とした。 そしてわずか半年で300万PV達成!当時100万収益達成。(アドセンスのみで) 最高月収500万以上達成!(2022年8月達成) 現在は、社畜で忙しい方々に、ブログを書いてもらう方法を伝授している! 会社辞めたくて、ラーメン二郎がきっと好きだと思う給料18万で頑張っているサラリーマンの方々に「ブログは自分で書いたらキツすぎっす」とお話しさせていただいています。得意分野は外注化&トレンドブログ&SNS運用。1人で常時100人程雇い、最低でも1ヶ月100記事以上を自分の時間を使わずに記事追加しており、時間のない社畜に外注化を薦めている。
みこみこってどんな人か見てみる!